DESIGN TOOL: FIGMA
2016-11-27
Figma is a design tool that really closes the gap between design and dev. I learned about it at the VDC course and, as a developer I am really glad to see how it has been developed into such an easy-to-use production tool. Chances are it can be the most intuitive app when it comes to collaborative working.
Except those features that most modern design tools already had (quick export, live preview, vector editing, cross platform, etc.), Figma has integrated a list of rock star features that we’ve been expected for a long time.
Constraint System
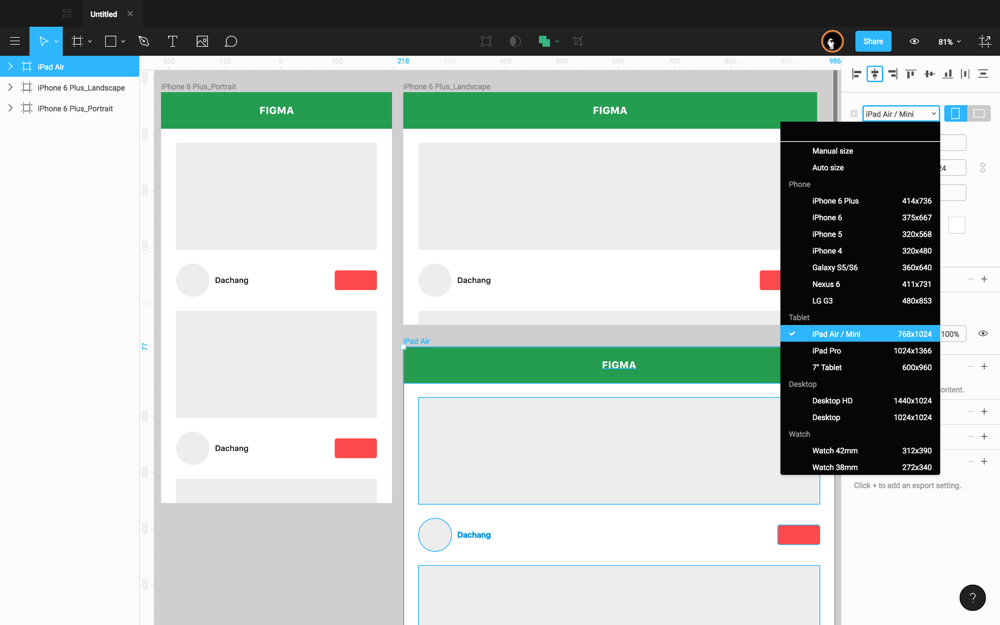
This is significant, especially when you’re designing for mobile. With such a wide range of devices and resolutions, developing adaptive layouts becomes a major need. Figma’s constraint system helps you converting your design into different scales real quick.
The equations of constraints fit with the Xcode auto layout pretty well. It doesn't support multi-objects constraints for now, yet it still covers most of your demands in terms of adaptive layouts.

Generating layouts for various scales, with one click of your button
Version Control
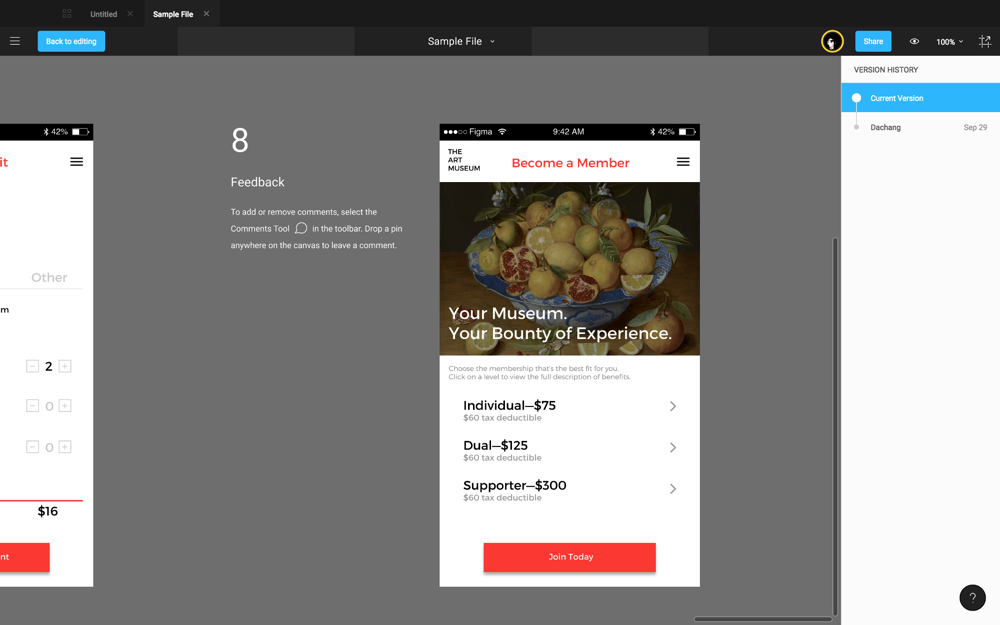
So long Slack, and another bunch of tools, you name it. This is the place where you and your team want to trace your design process, with all your works and assets constantly saved. The syncing and versioning is completely automatic, which turns out to be really fast. You can build your own source tree of design files, duplicate or restore any version at any time.

Browse, sync, and switch versions
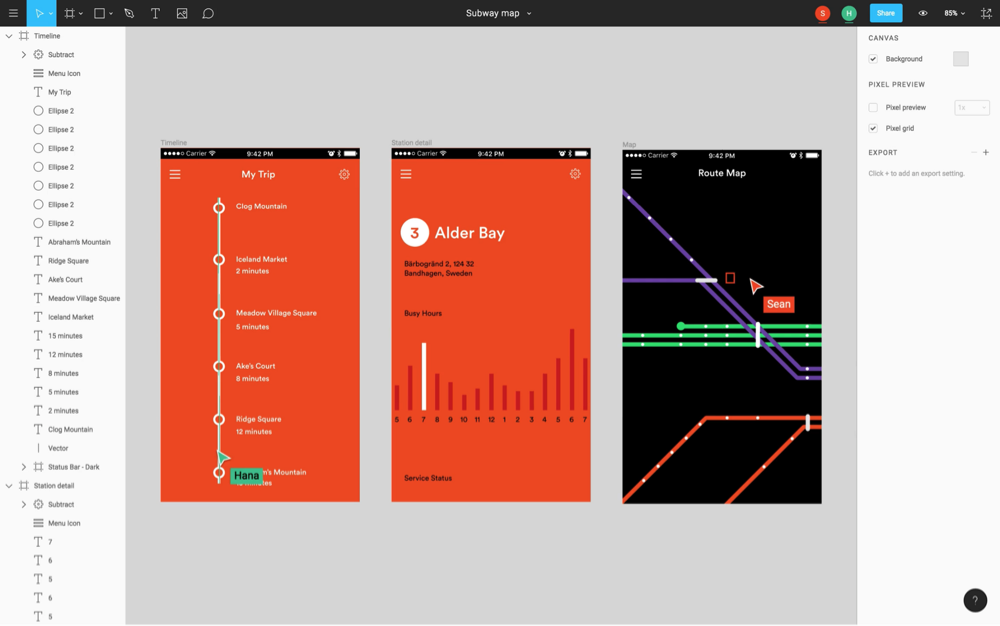
Multiplayer Editing
As a collaborative design tool, Figma lets you work on files with others at the same time. This seems to be the trend among modern production tools, we’ve seen this on the latest iWork of macOS. It’s a good way to share your workload, and even better than that, to accelerate your circle of iteration.

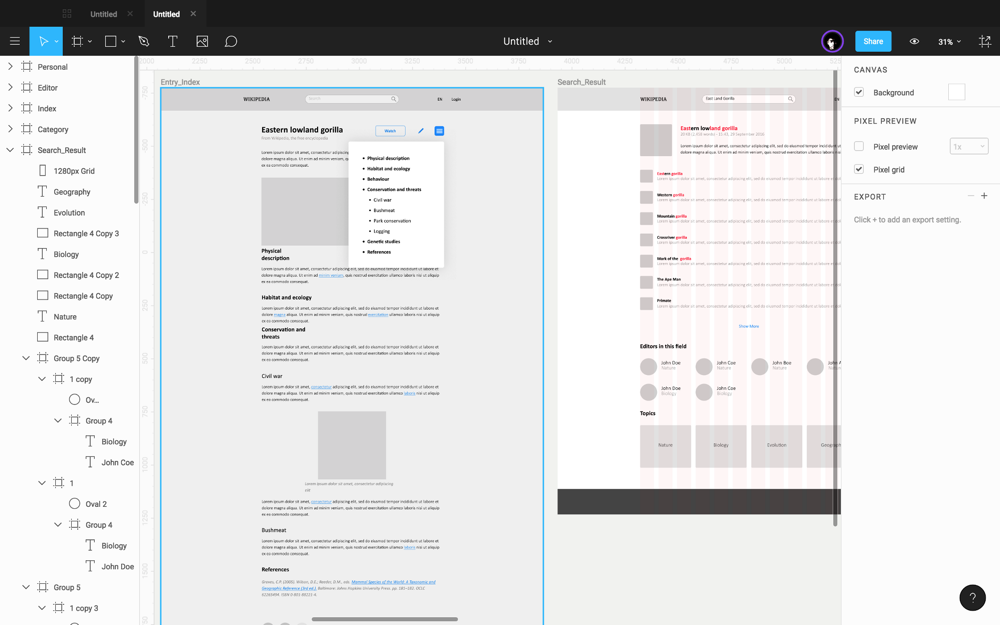
Sketch Supported
If you are a royal user to Sketch, feel free to migrate your project. It supports Sketch perfectly, I’ve imported several source files that’ve been made previously, works like a charm.

This is your .sketch file in Figma, layered as it is.
One of the many good things about Figma(Sketch) is it basically has no learning curve, everyone can get their hands on it immediately. Personally I consider this to be the ideal way of working as interface designers in the future.
Try Figma at https://www.figma.com. It will be FREE through the end of 2016, and it will always be free for students.
If you are using macOS, you can also grab a desktop client(It is not a native app though), which you will find on their website as well.
Written by Dachang LiuAll Rights Reserved. Permission needed before repost.



